
Blog
Typography là gì? Tìm hiểu chi tiết về kiểu chữ và các thuật ngữ trong Typography
Typography, hay nghệ thuật chữ, là cách sắp xếp và thiết kế chữ để làm cho ngôn ngữ viết trở nên dễ đọc, rõ ràng và hấp dẫn về mặt thị giác. Nó bao gồm việc chọn kiểu chữ phù hợp, điều chỉnh kích thước, khoảng cách giữa các chữ cái và dòng, cũng như cách bố trí tổng thể để truyền tải thông tin hiệu quả.

Tầm quan trọng của typography nằm ở khả năng:
- Tăng cường khả năng đọc, giúp người dùng dễ dàng tiếp nhận nội dung.
- Truyền tải giọng điệu và tâm trạng, chẳng hạn như tạo cảm giác trang trọng với serif hoặc hiện đại với sans-serif.
- Cải thiện trải nghiệm người dùng, đặc biệt trong thiết kế web và ấn phẩm in ấn.
- Xây dựng bản sắc thương hiệu, với các kiểu chữ đặc trưng giúp thương hiệu dễ nhận diện.
- Ảnh hưởng đến phản ứng cảm xúc, kích thích cảm giác tích cực hoặc chuyên nghiệp tùy theo lựa chọn.
Một chi tiết thú vị là typography không chỉ phục vụ chức năng mà còn là một hình thức nghệ thuật, xuất hiện từ thế kỷ XV tại Đông Âu và giờ đây len lỏi vào mọi lĩnh vực từ quảng cáo đến thiết kế website (Nghệ thuật chữ).
Các loại kiểu chữ (Typefaces)
Có nhiều loại kiểu chữ, mỗi loại có đặc trưng riêng và phù hợp với các mục đích khác nhau:
- Serif (Có chân):Có các nét nhỏ (serifs) ở đầu và cuối chữ, thường dùng cho văn bản in dài.
- Ví dụ: Times New Roman, Garamond.
- Phân loại: Old Style (Goudy Old Style), Transitional (Baskerville), Modern (Didot), Slab Serif (Rockwell).
- Sans-Serif (Không chân):Không có serifs, mang vẻ hiện đại, thường dùng cho tiêu đề hoặc giao diện số.
- Ví dụ: Arial, Helvetica.
- Phân loại: Geometric (Futura), Humanist (Gill Sans), Grotesque (Helvetica)
- Script (Viết tay):Giống chữ viết tay, mang tính cá nhân và trang trí, phù hợp cho thiệp cưới.
- Ví dụ: Script MT, Edwardian Script.
- Blackletter (Chữ Gothic):Có nguồn gốc từ châu Âu thời Trung Cổ, thường dùng để tạo cảm giác cổ xưa.
- Ví dụ: Fraktur.
- Decorative (Trang trí):Thiết kế phức tạp, dùng để thu hút sự chú ý, như trong poster.
- Ví dụ: Art Deco fonts.
- Monospaced (Đều độ rộng):Mỗi chữ cái có cùng độ rộng, phổ biến trong lập trình.
- Ví dụ: Courier, Consolas.
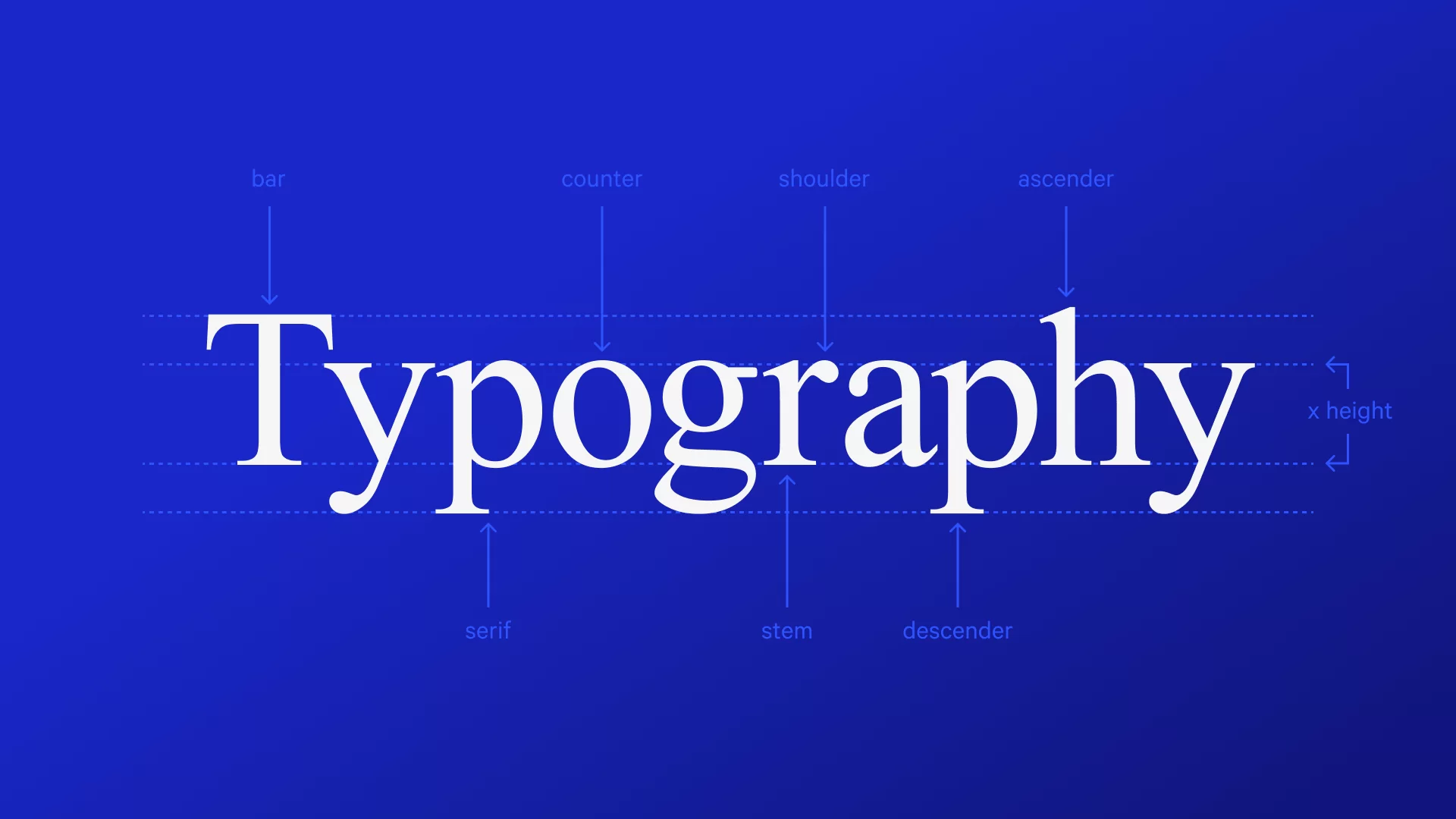
Các thuật ngữ quan trọng trong Typography
Dưới đây là một số thuật ngữ cơ bản, giúp hiểu rõ hơn về typography:
A là Ascender

Bắt đầu với các thuật ngữ giải phẫu chữ. Ascender là phần của chữ cái viết thường vượt lên trên đường trung bình của phông chữ, ví dụ như các chữ b, d và h. Ascender giúp làm cho các ký tự dễ nhận diện hơn.
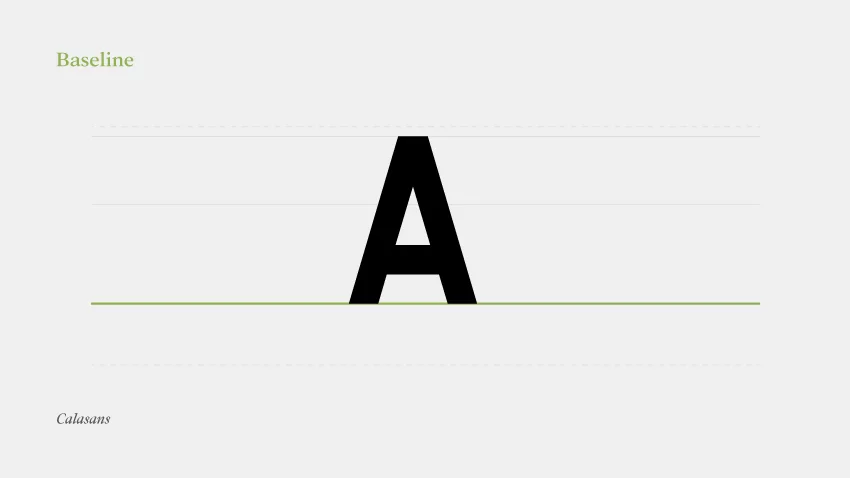
B là Baseline

Trong giải phẫu chữ, baseline là đường mà các chữ cái trong một phông chữ dường như nằm trên đó. Dưới baseline là phần descender. Chữ in hoa thường nằm trên baseline, ngoại trừ Q và J có thể kéo dài xuống dưới.
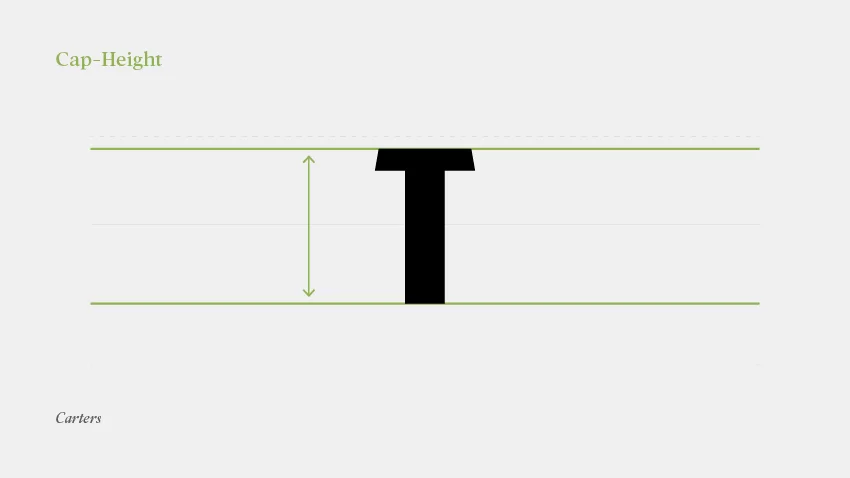
C là Cap-Height

Cap-height là khoảng cách từ baseline đến đỉnh của các chữ in hoa phẳng, ví dụ như M và I. Một số chữ in hoa có thể được vẽ với phần nhô ra để tạo cảm giác đồng đều với các ký tự khác.
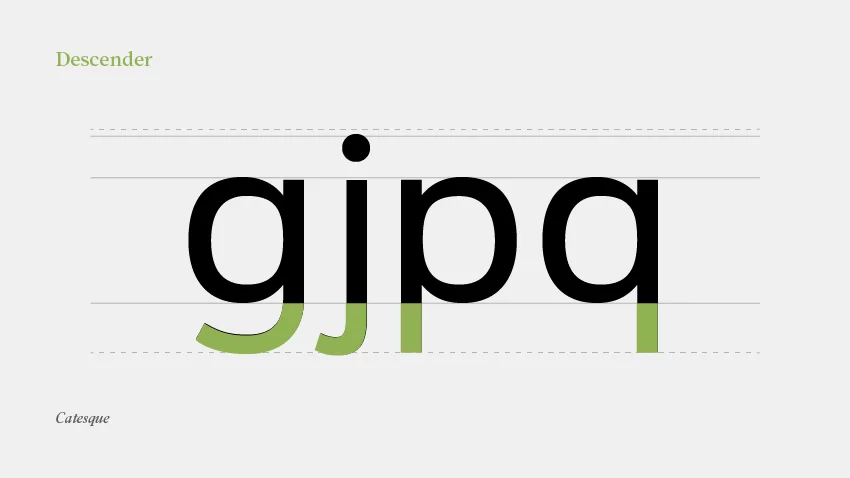
D là Descender

Descender là phần nét thẳng kéo xuống dưới baseline của một ký tự, ví dụ như g, j, p và q. Độ dài của descender có thể ảnh hưởng đến khả năng đọc giữa các dòng chữ. Nếu descender quá dài, chúng có thể chạm vào dòng chữ tiếp theo. Khi đó, cần điều chỉnh khoảng cách giữa các dòng để tăng độ dễ đọc.
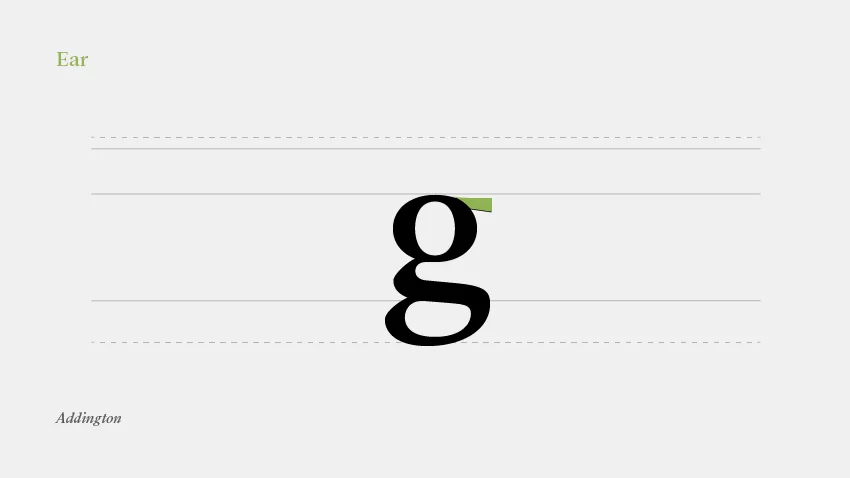
E là Ear

Ear là một nét trang trí nhỏ nằm ở góc trên bên phải của chữ g hai tầng. Ear có thể có hình giọt nước hoặc một nét hoa văn phù hợp với phong cách phông chữ.
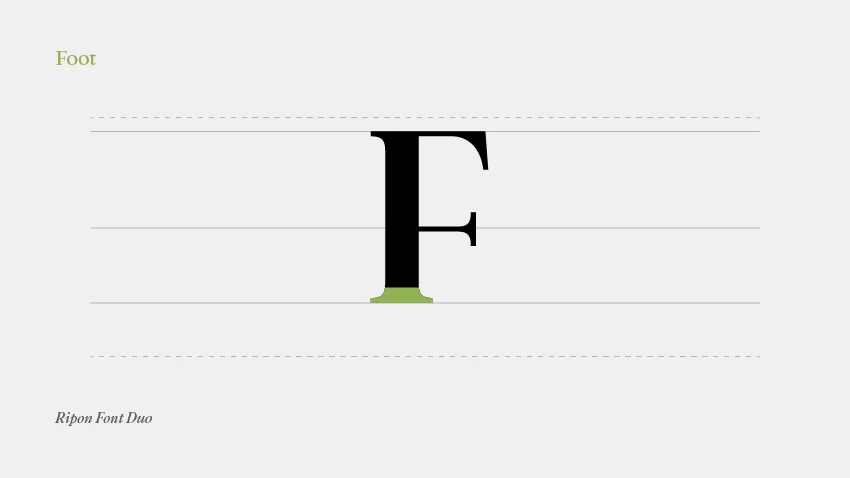
F là Foot

Foot là phần của một nét thẳng đứng chạm vào baseline. Nó thường xuất hiện trong các phông chữ kiểu serif.
G là Gadzook

Gadzook là phần nối giữa hai ký tự trong một ligature (liên kết chữ). Nó là phần kết nối không thuộc về ký tự nào trong cặp ký tự đó.
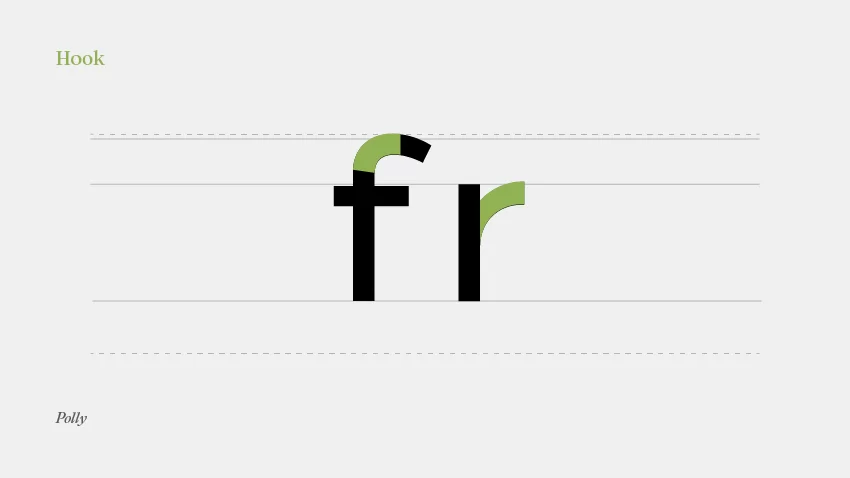
H là Hook

Hook là nét cong ở đầu một số chữ cái viết thường như f và r. Nó có thể kết thúc bằng một hình giọt nước hoặc một đầu nhọn.
I là Italic

Italic là kiểu chữ nghiêng, thường lấy hình dạng từ chữ viết tay thư pháp. Nó được sử dụng để nhấn mạnh văn bản hoặc tạo phong cách trang trọng. Trong kiểu chữ serif, chữ nghiêng thường có hình dạng khác so với chữ đứng.
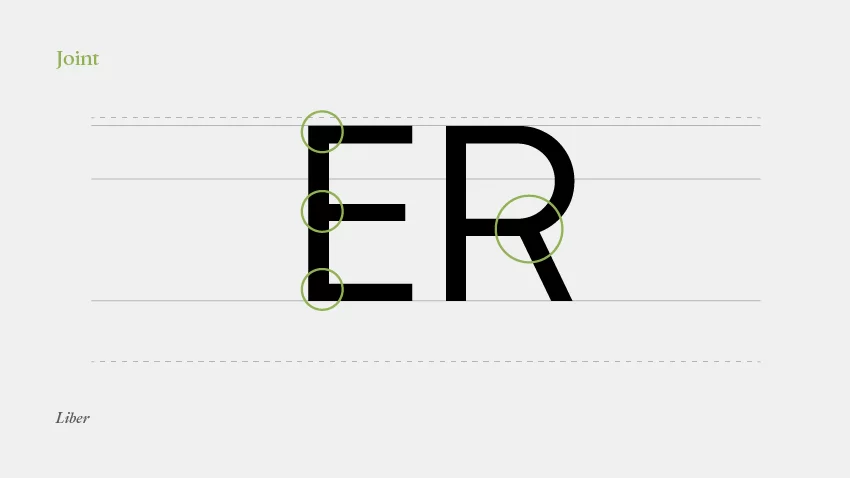
J là Joint

Joint là điểm mà một nét kết nối với một nét thẳng chính để tạo thành một ký tự.
K là Kerning

Kerning là quá trình điều chỉnh khoảng cách giữa hai ký tự để đảm bảo sự cân đối. Kerning giúp cải thiện khả năng đọc và thẩm mỹ của văn bản.
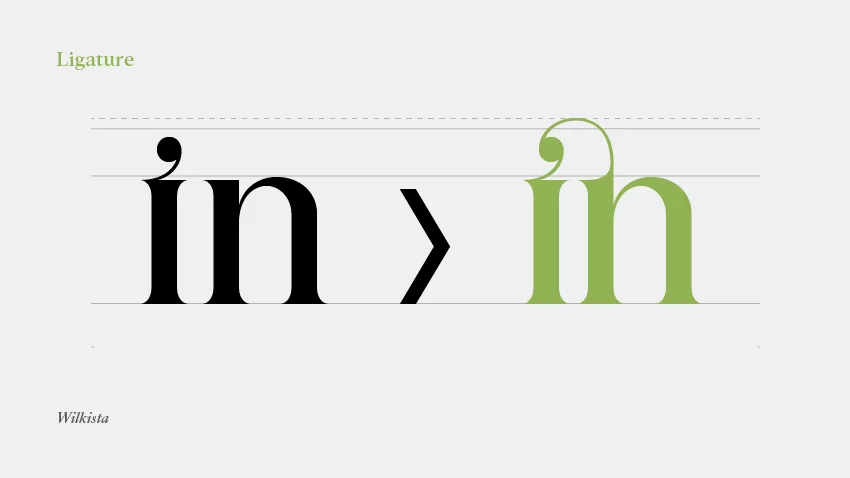
L là Ligature

Ligature là ký tự đặc biệt được tạo từ sự kết hợp của hai hoặc nhiều ký tự. Ví dụ, các cặp chữ fi, fl thường được thiết kế thành một ligature để trông đẹp mắt hơn.
M là Midline

Midline là đường tưởng tượng nằm trên phần thân của chữ cái viết thường và nằm trên baseline. Khoảng cách giữa baseline và midline gọi là x-height vì chữ x chiếm toàn bộ không gian này.
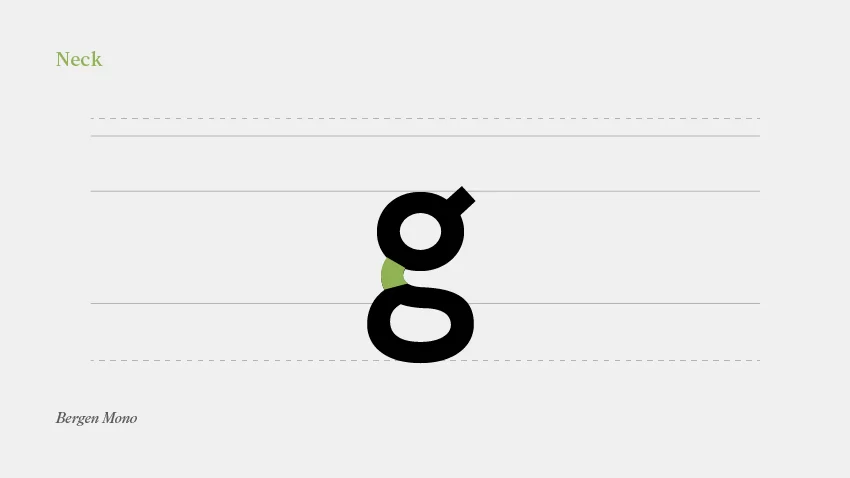
N là Neck

Neck, còn gọi là link, là nét cong nhỏ kết nối phần trên và phần dưới của chữ g hai tầng.
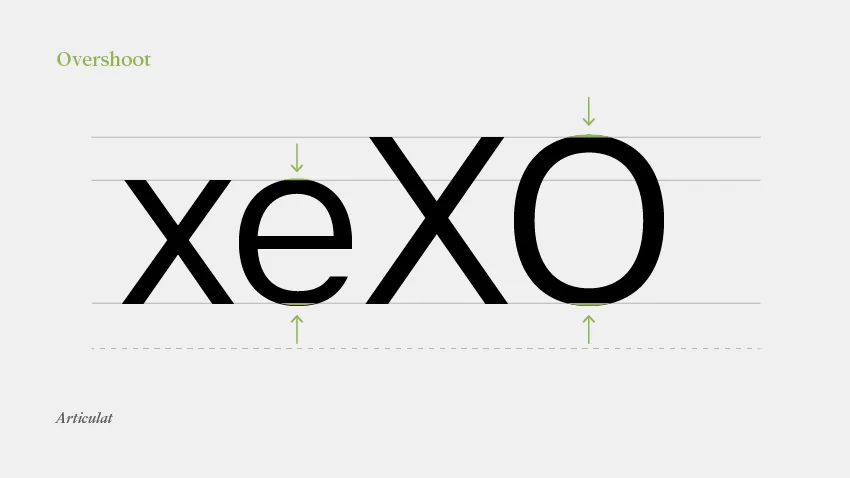
O là Overshoot

Overshoot là phần nhỏ của một ký tự vượt ra ngoài đường cap-height hoặc baseline để tạo sự cân bằng thị giác so với các ký tự có đỉnh phẳng.
P là Proportional

Proportional là kiểu chữ có các ký tự chiếm không gian tùy theo độ rộng thực tế của chúng. Ngược lại, kiểu chữ monospace có các ký tự có độ rộng bằng nhau.
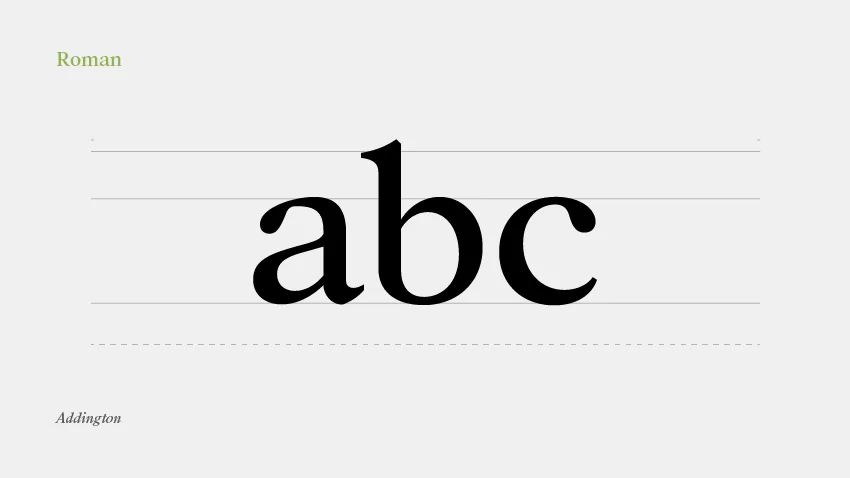
R là Roman

Roman là kiểu chữ tiêu chuẩn được sử dụng trong văn bản dài. Thuật ngữ này cũng có thể chỉ trọng lượng thông thường của một phông chữ.
S là Single-Storey

Single-storey là kiểu thiết kế của chữ a và g, nơi chúng chỉ có một khoang bên trong, thay vì hai tầng như một số kiểu chữ khác.
T là Terminal

Terminal là phần kết thúc của một nét không có serif, ví dụ như trên chữ t hoặc chữ Q.
U là Uppercase

Uppercase là các chữ cái viết hoa trong một kiểu chữ. Tên gọi này xuất phát từ thời kỳ chữ in kim loại, khi chữ in hoa được đặt ở phần trên của hộp chữ.
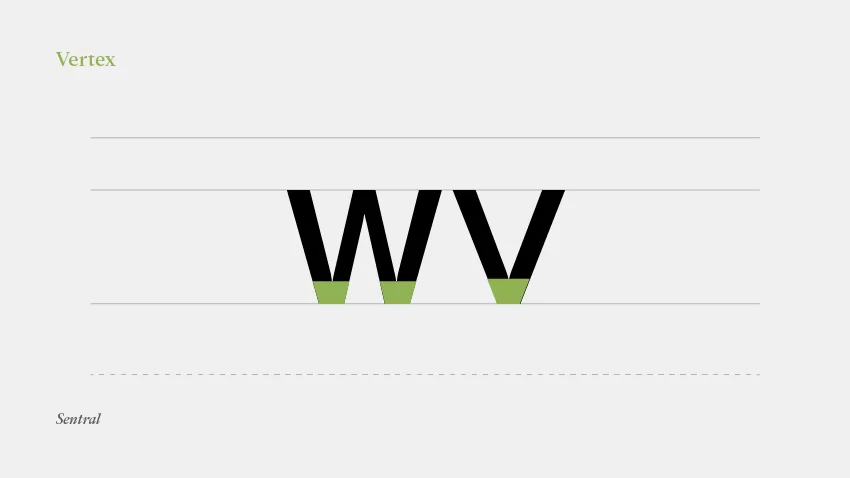
V là Vertex

Vertex là điểm nhọn được tạo bởi sự giao nhau của hai nét ở phía dưới hoặc phía trên một ký tự, ví dụ như A, V và W.
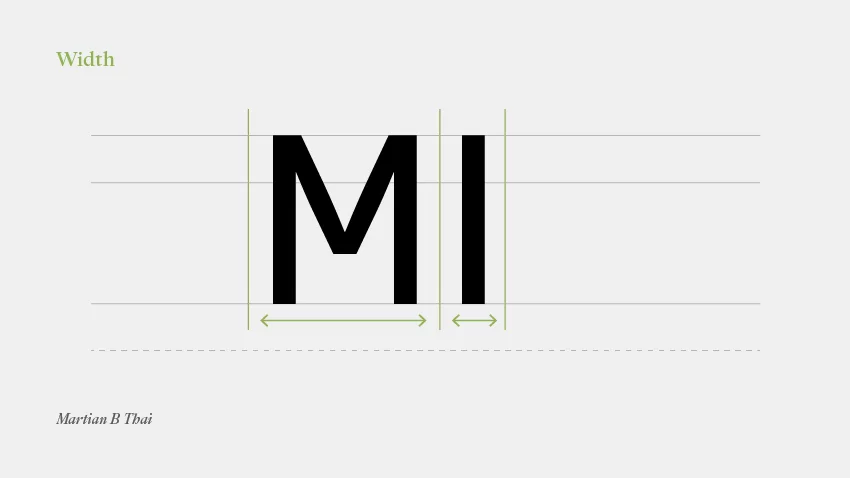
W là Width

Width là độ rộng của một ký tự, bao gồm cả khoảng trống ở bên trái và bên phải.
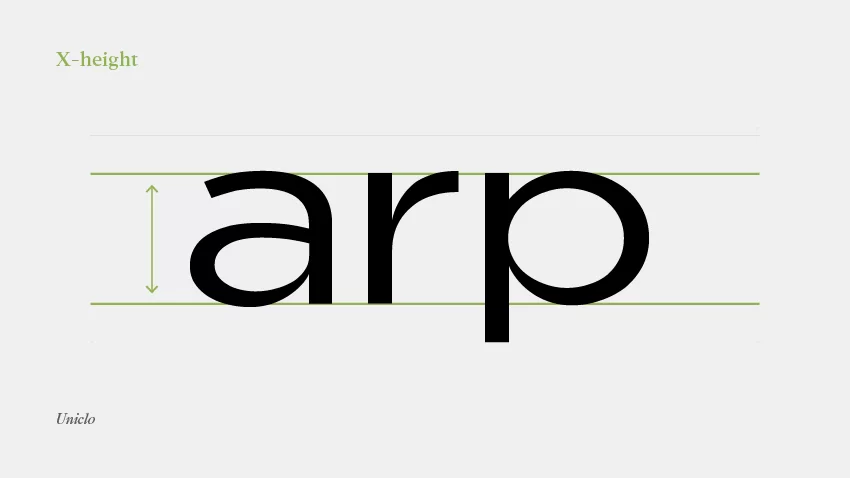
X là X-Height

X-height là khoảng cách giữa baseline và midline. Nó thường dựa vào chiều cao của chữ x trong kiểu chữ đó. Một kiểu chữ có x-height lớn thường dễ đọc hơn.
Ghi chú chi tiết về Typography
Typography, hay nghệ thuật chữ, là một lĩnh vực quan trọng trong thiết kế đồ họa, xuất hiện từ thế kỷ XV tại Đông Âu và giờ đây trở thành công cụ không thể thiếu trong truyền thông, quảng cáo, và thiết kế website (Nghệ thuật chữ). Nghiên cứu cho thấy typography không chỉ giúp văn bản dễ đọc mà còn ảnh hưởng đến cảm xúc và bản sắc thương hiệu, với các lựa chọn kiểu chữ có thể tạo ra sự khác biệt lớn trong trải nghiệm người dùng.
Định nghĩa và Tầm quan trọng
Typography được định nghĩa là nghệ thuật và khoa học sắp xếp chữ để làm cho ngôn ngữ viết dễ đọc, rõ ràng và hấp dẫn về mặt thị giác, bao gồm việc chọn kiểu chữ, điều chỉnh kích thước, khoảng cách, và bố trí. Tầm quan trọng của nó nằm ở:
- Tăng cường khả năng đọc: Typography tốt giảm mệt mỏi mắt, đặc biệt với văn bản dài, nhờ điều chỉnh khoảng cách và kích thước chữ.
- Truyền tải giọng điệu và tâm trạng: Ví dụ, serif thường mang cảm giác trang trọng, trong khi sans-serif hiện đại và trẻ trung.
- Cải thiện trải nghiệm người dùng: Trong thiết kế web, typography giúp người dùng dễ dàng tìm thông tin, như cách Medium sử dụng typography minimalist (Typography trong UX).
- Xây dựng bản sắc thương hiệu: Các thương hiệu lớn như Coca-Cola sử dụng kiểu chữ đặc trưng để tạo dấu ấn, với decorative fonts cho logo.
- Ảnh hưởng đến phản ứng cảm xúc: Nghiên cứu cho thấy typography có thể kích thích cảm giác tích cực hoặc chuyên nghiệp, tùy thuộc vào lựa chọn, như script fonts tạo cảm giác thân thiện.
Một chi tiết thú vị là typography không chỉ là chức năng mà còn là nghệ thuật, với lịch sử phát triển phong phú, từ in ấn truyền thống đến thiết kế số hiện đại, và có thể ảnh hưởng đến cách người đọc cảm nhận nội dung ngay từ cái nhìn đầu tiên.
Phân loại kiểu chữ (Typefaces)
Có nhiều cách phân loại kiểu chữ, nhưng dựa trên các nguồn đáng tin cậy như MyFonts và Toptal, các loại chính bao gồm:
| Loại Kiểu Chữ | Đặc Trưng | Ví Dụ | Phân Loại Con |
|---|---|---|---|
| Serif (Có chân) | Có serifs (nét nhỏ) ở đầu và cuối chữ | Times New Roman, Garamond | Old Style, Transitional, Modern, Slab Serif |
| Sans-Serif (Không chân) | Không có serifs, hiện đại, đơn giản | Arial, Helvetica | Geometric, Humanist, Grotesque |
| Script (Viết tay) | Giống chữ viết tay, mang tính trang trí | Script MT, Edwardian Script | – |
| Blackletter (Gothic) | Nguồn gốc Trung Cổ, tạo cảm giác cổ xưa | Fraktur | – |
| Decorative (Trang trí) | Thiết kế phức tạp, dùng cho hiệu ứng đặc biệt | Art Deco fonts | – |
| Monospaced (Đều độ rộng) | Mỗi chữ có cùng độ rộng, dùng trong lập trình | Courier, Consolas | – |
- Serif: Được chia thành Old Style (như Goudy Old Style, với sự cân bằng), Transitional (Baskerville, trung gian giữa old và modern), Modern (Didot, tương phản mạnh), và Slab Serif (Rockwell, serifs dày).
- Sans-Serif: Bao gồm Geometric (Futura, đường nét hình học), Humanist (Gill Sans, mềm mại), và Grotesque (Helvetica, đơn giản).
- Script: Thường dùng cho thiệp cưới hoặc tiêu đề, như Script MT, mang tính cá nhân.
- Blackletter: Được dùng trong các thiết kế cổ điển, như Fraktur, phổ biến trong văn bản lịch sử.
- Decorative: Dùng để thu hút, như Art Deco fonts, phù hợp cho poster hoặc logo.
- Monospaced: Dùng trong lập trình, như Courier, đảm bảo mỗi ký tự có cùng độ rộng.
Thuật ngữ quan trọng trong Typography
Dựa trên các nguồn như Canva và Monotype, dưới đây là bảng thuật ngữ cơ bản, với định nghĩa bằng tiếng Việt:
| Thuật Ngữ | Định Nghĩa |
|---|---|
| Typeface vs. Font | Typeface là thiết kế chữ, font là tập hợp chữ cái cụ thể, bao gồm size/style. |
| Point size | Kích thước chữ, đo bằng point (1 point = 1/72 inch). |
| Leading | Khoảng cách giữa các dòng, tính từ baseline của dòng trên đến dòng dưới. |
| Kerning | Điều chỉnh khoảng cách giữa hai chữ cái liên tiếp để văn bản đẹp mắt hơn. |
| Tracking | Điều chỉnh khoảng cách giữa tất cả chữ cái trong một đoạn văn bản. |
| Baseline | Đường ảo mà phần dưới của chữ cái đặt lên. |
| X-height | Chiều cao của chữ cái thường, không tính ascender và descender. |
| Ascender | Phần chữ cái thường vươn lên trên x-height, như trong “b” hoặc “d”. |
| Descender | Phần chữ cái kéo xuống dưới baseline, như trong “g” hoặc “y”. |
| Weight | Độ dày của chữ, như light, regular, bold. |
| Style | Kiểu của chữ, như thường hoặc in nghiêng (italics). |
Các thuật ngữ này giúp nhà thiết kế điều chỉnh văn bản để đạt hiệu quả thẩm mỹ và chức năng, như kerning thường được dùng để làm văn bản chặt chẽ hơn, đặc biệt trong logo (Kerning tiếng Việt).
Kết luận
Typography là một lĩnh vực phức tạp nhưng quan trọng, với vai trò không chỉ làm đẹp mà còn truyền tải thông điệp hiệu quả. Bài viết này đã cung cấp cái nhìn chi tiết về định nghĩa, tầm quan trọng, các loại kiểu chữ, và thuật ngữ cơ bản, hy vọng giúp bạn áp dụng tốt trong thiết kế.